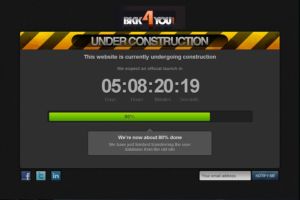
แจกสคริป ปิดปรับปรุงเว็บแบบนับเวลาถอยหลังว่าเหลืออีกกี่วัน

วิธีตั้งเวลา ว่าจะกำหนดกี่วันถึงจะแล้วเสร็จ เข้าที่ไฟล์ resources/js/main.js
/* EDIT BELOW */
var launchDate = new Date("May 13, 2014 10:00:00");
var procentageDone = 80;
var headerColor = 'yellow';
var progressFillColor = 'green';คือ new Date("May 13, 2014 10:00:00"); ปรับเดือน วัน ปี เวลา ที่ต้องการนับถอยหลังตามระยะเวลาที่จะแล้วเสร็จ
var procentageDone = 80; คือ 80% แถบดาวน์โหลด จะบอกสถานะว่า เว็บคุณได้ทำการปรับปรุงถึง 80% แล้วนะ
var headerColor = 'yellow'; คือ เปลี่ยนสี BG HEADER เป็นสี น้ำเงิน หรือ แดง หรือ
อะไรก็แล้วแต่ตามแม่สี ['green', 'blue', 'yellow', 'purple', 'red', 'gray']
var progressFillColor = 'green'; สีแถบดาวน์โหลด ตามแม่สีที่กำหนดให้ข้อบนครับ
วิธีเปลี่ยนสีธีม เข้าที่ไฟล์ resources/js/functions.js
function setHeaderColor(color) {
color = color.toLowerCase();
if(typeof color === "undefined") {
color = 'yellow';
}
if(color in objectConverter(['green', 'blue', 'yellow', 'purple', 'red', 'gray'])) {
$('.header').attr('class', 'header').addClass(color);
}ตรงช่อง color = 'yellow';
คือ สีทีมของเว็บครับ จะเปลี่ยนจากสีเหลือง เป็นสีน้ำเงิน เท่ๆก็ได้ครับ สวยดี แล้วแต่คนชอบ
วิธีเปลี่ยนสีแถบดาวน์โหลด เข้าที่ไฟล์ resources/js/functions.js
function setProgressFillColor(color) {
color = color.toLowerCase();
if(typeof color === "undefined") {
color = 'green';
}
if(color in objectConverter(['green', 'blue', 'yellow', 'purple', 'red', 'gray'])) {
$('.progressBarFill').attr('class', 'progressBarFill clear').addClass(color);
}
}คือ จากเดิมนะครับ color = 'green'; จะเป็นแถบดาวน์โหลดสีเขียว
เปลี่ยนเป็นสีอื่นได้ครับ 'green', 'blue', 'yellow', 'purple', 'red', 'gray' ตามนี้เลย
:: ปล.สคริปเป็น .js นะครับให้แก้วันและเวลาเอาเองนะครับ
ลิ้งดาวน์โหลด :
https://shared.com/xy5e9vhd2f?s=di

