กันยายน 28, 2014, 16:57:02
อ่าน 43083 ครั้ง
« เมื่อ: กันยายน 28, 2014, 16:57:02 »
โค้ด POPUP-facebook-likebox นำโค้ดไปวางในตำแน่ง <head> </head> ของเว็บได้เลย
นำโค้ดไปวางในตำแน่ง <head> </head> ของเว็บได้เลย
<link type="text/css" rel="stylesheet" href="http://pongpat.janthai.com/fb-traffic-pop.css">
<script type="text/javascript" src="http://pongpat.janthai.com/jquery.js"></script>
<script type="text/javascript" src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script>
<script type="text/javascript" src="http://pongpat.janthai.com/fb-traffic-pop.js"></script>
<script language="javascript">
jQuery(document).ready(function() {
jQuery().facebookTrafficPop({
'timeout':'30',
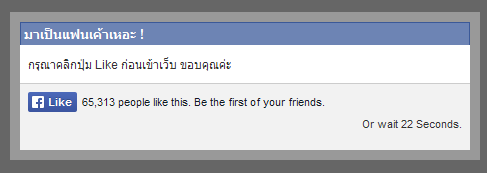
'title':'มาเป็นแฟนเค้าเหอะ !',
'message':'กรุณาคลิกปุ่ม Like ก่อนเข้าเว็บ ขอบคุณค่ะ',
'url':'http://www.facebook.com/SvMusicHosting',
'lang':'en',
'wait':'2',
'opacity':'0.60',
'advancedClose':false,
'closeable':false,
'showfaces':true });
});
</script>
<div id="fbtpdiv"></div>แล้วก็ใส่ แบบนี้ หลัง body
ปรับเวลาตรง timeout
อย่าลืมเปลี่ยนลิ้งเป็นของแฟนเพจขอท่านด้วยนะคับ
« แก้ไขครั้งสุดท้าย: มีนาคม 25, 2019, 01:57:42 โดย CoolhostPlus »

บันทึกการเข้า

